Tænk hvor meget trafik, processerings- og ventetid der ville være sparet hvis nogen gad at overveje hvad billeder på en hjemmeside anvendes til og tilpasse de transmitterede data derefter!
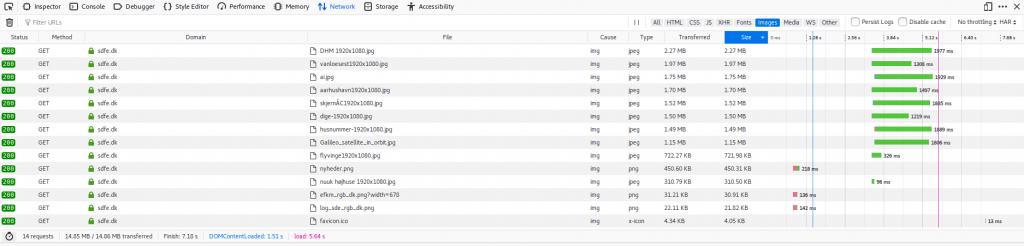
Her et enkelt sølle eksempel af mange observerede (ingen særlig grund til at klandre den specifikke afsender her, blev bare trigget af at klikke på et link i et nyhedsbrev just modtaget) fra SDFE‘s nyhedsoversigtsside, hvor det er så åbenlyst tydeligt på billedindlæsningshastigheden at billederne er alt for meget større end nødvendigt.
Inspicering i browseren (f.eks. med Firefox dev-tools: F12->Network) viser da også at billedindholdet fylder 14,85 MiB ud af sidens samlede størrelse på 16,23 MiB (91,5%).

SDFE.dk nyhedsoversigtsside, billederoverførsel
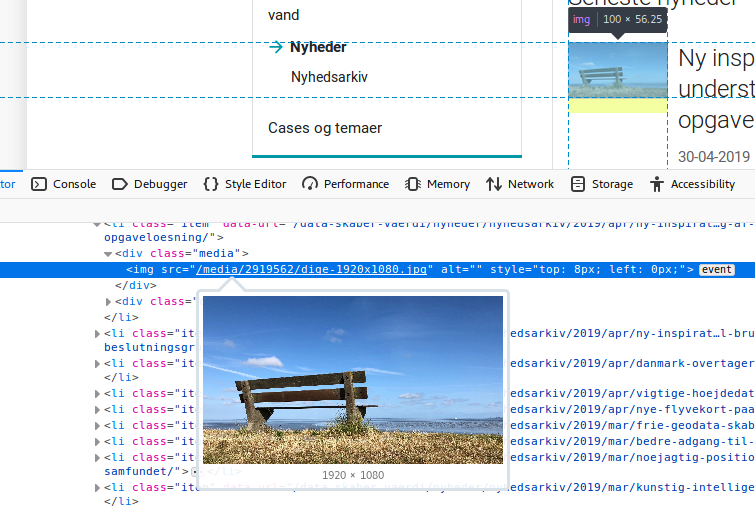
Hvad værre er at billederne på denne side kun anvendes som meget små illustrationer til en række artikler, men hentes som enorme filer i opløsningen 1920×1080. Inspektion af det første billede i browserens DOM-inspektør (Firefox: F12->Inspector) afslører at browseren kun viser billedet i en opløsning på 100×56! Der går altså 1920*1080-100*56=2’068’000 (99,73%) pixels til fuldstændig spilde.

SDFE.dk digebillede, vist størrelse vs. datastørrelse
Et hurtigt forsøg med at nedskalere et enkelt billede (terminal-foo!), uden at gå ind i så avancerede emner som JPG-kompressionskvalitet eller alternative billedformater (for ikke at tale om reel billedoptimering), kan give en ide om hvor meget data der egentlig overføres unødigt ved visning af denne side:
$ wget –quiet https://sdfe.dk/media/2919562/dige-1920×1080.jpg
$ gm convert -resize 100×56 dige-1920×1080.jpg dige-100×56.jpg
$ ls -l dige-*
-rw-rw-r– 1 miki miki 17420 Apr 30 15:54 dige-100×56.jpg
-rw-rw-r– 1 miki miki 1568308 Apr 24 14:54 dige-1920×1080.jpg
$
Billedets størrelse reduceres her fra 1’568’308 bytes (1,60 MiB) til 17’420 bytes (17,01 KiB). Det er relativt en besparelse i overførselsmængden på dette billede på 8903%, vel at mærke med nøjagtigt det samme visuelle udbytte! For ikke at tale om den besparelse i hukommelsesforbrug og processeringstid der også opås ved at sidebeskuerens browser skal forholde sig til en tilsvarende mindre mængde data.
Under antagelse af at tilsvarende reduktioner kan opnås på det samlede sæt af billeder på denne side, vil overførselsbehovet kunne reduceres fra 15’206,40 KiB til 170,80 KiB. Tænk lige over det næste gang, webmaster!
Andre eksempler