Here’s a quick Javascript bookmarklet I threw together for opening a new browser window showing an area in OpenStreetMap that is defined from extracting the current window’s URL and searching after useable values for latitude, longitude and zoom.
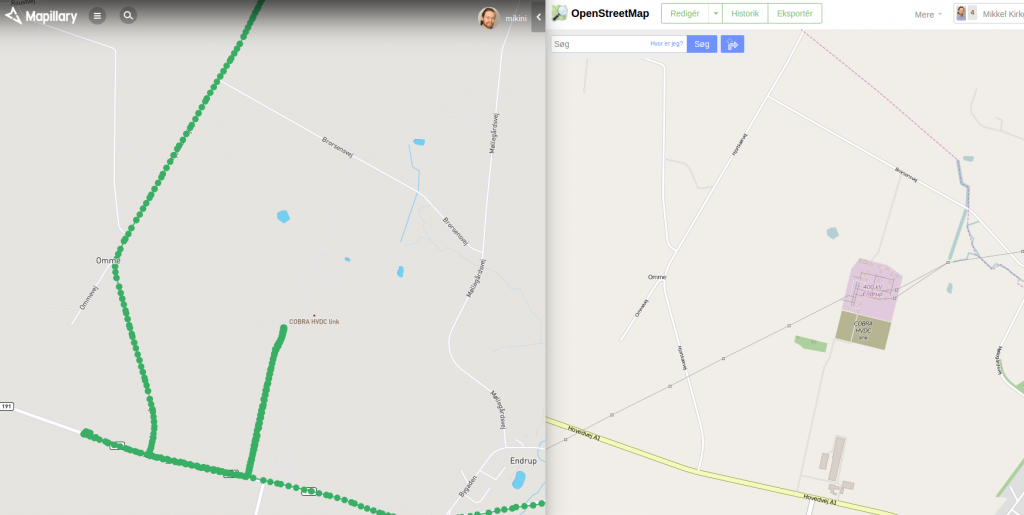
It grew out of an annoyance over Mapillary’s rendering of the Danish endpoint of the under construction HVDC Cobra Cable(more about it from 4C, even more from EnergiNet and the EU) in Endrup nearby where I live.
In Mapillary’s tiles rendering it is just a bunch of roads and a single POI indication. Whereas the Mapnik rendering shows the existing power infrastructure and the area under construction.

Well, I have been subjecting my oldstyle C brain to some Javascript lately so I decided to use that haemorrhage for attempting to put together a bookmarklet extracting coordinates from the current window’s URL and opening a new with the same approximate location in OSM.
It ended up like the below code block, and should also be usable on any other sites which receives locations via URL (both using HTTP GET notation with ‘?’ and locally in the page using anchors with ‘#’) and identifying them with key-value pairs using common names ({z,zoom},{lat},{lng,lon}). Note that this doesn’t include OpenStreetMap itself neither Google Maps as they only use the lat/lon values.
javascript:(function (){params={};kvs=document.location.href.split('&');kvs.forEach(function(kv){if(kv.indexOf('?'))kv=kv.substr(kv.indexOf('?')+1);if(kv.indexOf('#'))kv=kv.substr(kv.indexOf('#')+1);skv=kv.split('=');params[skv[0]]=skv[1];});window.open('http://openstreetmap.org/#map='+(params.z?params.z:13)+'/'+(params.lat?params.lat:55.5)+'/'+(params.lng?params.lng:(params.lon?params.lon:8.5)));console.log(params);})();
Copy and paste the above into the “Location” or “URL” of a bookmark and you’ll be able to click it to open a new OSM window on, at least for Mapillary maps pages, the same location as the original site. If nothing is found it will default to coordinates of my hometown of Esbjerg at 55.5/.8.5.
Here’s a prettified edition of the code:
params={};
kvs=document.location.href.split('&');
kvs.forEach(function(kv){
if(kv.indexOf('?'))
kv=kv.substr(kv.indexOf('?')+1);
if(kv.indexOf('#'))
kv=kv.substr(kv.indexOf('#')+1);
skv=kv.split('=');
params[skv[0]]=skv[1];
});
window.open( 'http://openstreetmap.org/#map='
+(params.z?params.z:(params.zoom?params.zoom:13))+'/'
+(params.lat?params.lat:55.5)+'/'
+(params.lng?params.lng:(params.lon?params.lon:8.5))
);
console.log(params);
Possible TODOs
- get rid of default location, warn instead
- support and test more sites (gmaps/osm!)
- scan page contents for other geo markers